

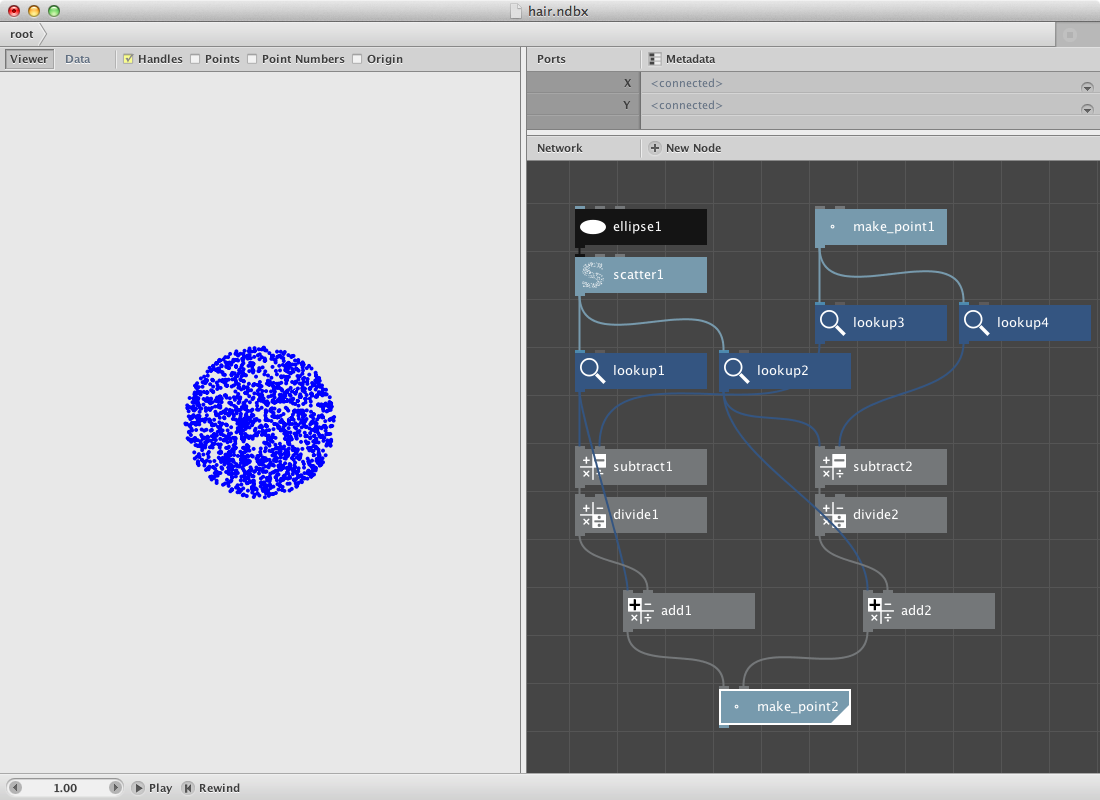
If you’re a committer on, please take a look at Nodebox and tell us what we could be doing better. Perhaps they employ occlusion culling or other tricks to avoid doing unnecessary work. So if you’ve got frame rate problems in Nodebox, PyPy may very well be your answer.Įven with the JIT, and some OpenGL improvements, Nodebox lags behind both Processing implementations. After a slight rewrite to avoid using numpy, I was able to get 2.7 fps – about half as fast as processing.js, and over 4x as fast as my existing python implementation (Apple-supplied Python 2.7.1). Perhaps it’s the JIT in javascript that makes the difference? To find out, I installed PyPy, an implementation of Python that uses a JIT. 6 fps, still about 8x slower than javascript. Performance improvements ranged from 12 - 50% – still not enough to make NodeBox competitive with Processing, when it comes to rendering speed with the improved code, BoxyLady2.py still only runs at. I was able to increase the performance of all the drawing primitives (line, rect, triangle, and elllipse) by taking advantage of some specific OpenGL instructions. So why is Nodebox so much slower? I took a look at context.py, the file where all the drawing happens.
NODEBOX IMAGE PROCESSING CODE
(On a side note, the code is easily extended to write out an animated gif using gif.js) Removing the image-saving code from Processing (Java) yields a blistering 27.6 fps, while removing it from Nodebox makes almost no difference. I was expecting processing.js to be similarly slow – how could you expect javascript to keep up with the mighty JVM? I was wrong the processing.js sketch was the fastest of all, averaging 5.3 fps, or 14x faster than Nodebox! Admittedly, the code does less work it doesn’t save any images to disk.

Out of curiosity, I also ported the sketch to processing.js (which was pretty straightforward) you can see the result here. It barely scratches the surface of what can be done, but it’s a fun demo. I decided to make a quick project, starry.py with fast_star and scikit-image. Īnd, as advertised earlier, Python’s many great libraries are easily callable from Nodebox. Rewriting star in OpenGL (and some cute tricks), I was able to commit fast_star, a function that runs 23x faster. Interestingly, it was implemented using an inefficient intermediate class (BezierPath) instead of directly in OpenGL, like the other primitives. My rendered output is here: (I used ImageMagick to stitch the frames together – it’s a ~9 MB animated gif)Ĭlick the photo above to open the animationĭespite its performance problems, Nodebox does have a primitive that Processing is lacking however, the star. That’s a hell of a performance price to pay. BoxyLady2, a 72-line sketch by analogpixel became 20 lines shorter (yay!), but also 11x slower (.375 fps for NodeBox, 4.4 fps for Processing v2.0b9). Once that was out of the way, I decided the most instructive thing to do was to port an existing Processing sketch to Nodebox.
NODEBOX IMAGE PROCESSING INSTALL
If you have mercurial, git, and pip installed, it’s not too bad (on OSX, you need to install pyglet from HEAD because version 1.2, which switches from using Carbon to Quartz, has not yet been released): pip install hg+ So, I decided to give it a whirl and installed Nodebox-OpenGL (hereafter referred to as “Nodebox”).

NODEBOX IMAGE PROCESSING PLUS
And although Nodebox lacks Processing’s vibrant community of developers and rich ecosystem (including geomerative and toxiclibs) Nodebox comes with a lot built-in ( flocking, particle systems, graphs), plus easy access to all the goodies you could ever want in Python. Nodebox lets you code in Python instead of Java. Lynn Cherny’s talk, Data Visualization with Nodebox ( Slides, Video) made an excellent case for using Nodebox as a framework for creative data visualization instead of Processing. The good news is: there’s lots of low-hanging fruit. TL DR: Nodebox-OpenGL gives you the sugar and power of Python and the ease of Processing, but with a significant speed penalty.


 0 kommentar(er)
0 kommentar(er)
